Pánácz Design Blog
Animációk a weboldalon:
Gagyi - Menő, Zavaró - Hasznos
Előző bejegyzésemben arra kerestem a választ, hogy az Apple oldala miért tetszik olyan sok embernek. Arra jutottam, hogy a kiemelt termékek bemutató oldala az, ami valószínűleg ennyire népszerűvé és sokat emlegetetté tette az oldalukat. Ezeken az oldalakon kreatív, nagyon profin megvalósított animációk egész sora mutatja be az adott készülékeket.
Ebben a bejegyzésben a weboldalakon használt animációkat csoportosítom, elemzem. Melyek azok, amik elérik a kívánt hatást, és melyek azok, amik egyenesen rontják a felhasználói élményt?

Két szempont szerint vizsgálom meg az animációkat:
- Kivitelezés minősége szerint
- Betöltött funkciója szerint
Animációk a kivitelezés minősége szerint
Kivitelezés minősége szerint egy, a gagyitól a menőig terjedő skálán helyezkedhet el egy animáció.

Egyre inkább elterjedtek a weboldalakon, hogy jobbról, balról, fentről, stb. beúsznak az egyes elemek, ahogy görgetünk a weboldalon. Ezek legnagyobb része nem egy egyedileg oda kitalált, megszerkesztett animáció, hanem egy előre elkészített animációs csomag (pl. AOS) egy-egy mozgását használja.
Alapvetően nincs ezzel baj, ha ízlésesen válogatjuk össze az animációkat, értelemszerűen sok munkát megspórolhatunk velük, csak legyünk tudatába, hogy nem egy egyedileg oda készített, időzített mozgást látunk. Tehát ha jól használjuk ezeket a csomagokat, akkor egy közepes minőségű eredményt is elérhetünk velük minimális munkával. Mivel ezek már nagyon elterjed dolgok, ezért ezektől a beúszásoktól ne várjunk nagy “wow” hatást.
Tehát ahhoz, hogy tényleg egy nagyon menő animációnk legyen, egyedi, kreatív tervezésre és megvalósításra van szükségünk. Ha az Apple példáját nézzük ott sem sima beúszásokról beszélhetünk. Különböző megoldásokat használnak, például egy videó fut le, majd az utolsó képkocka kimerevedik. Természetesen a videó szépen az oldalba illeszkedve, észrevehetetlenül (nem egy téglalap alakú beágyazott videóról beszélünk). Vagy nagyon szép parallax effekteket is megfigyelhetünk.
Pl: https://www.firewatchgame.com/
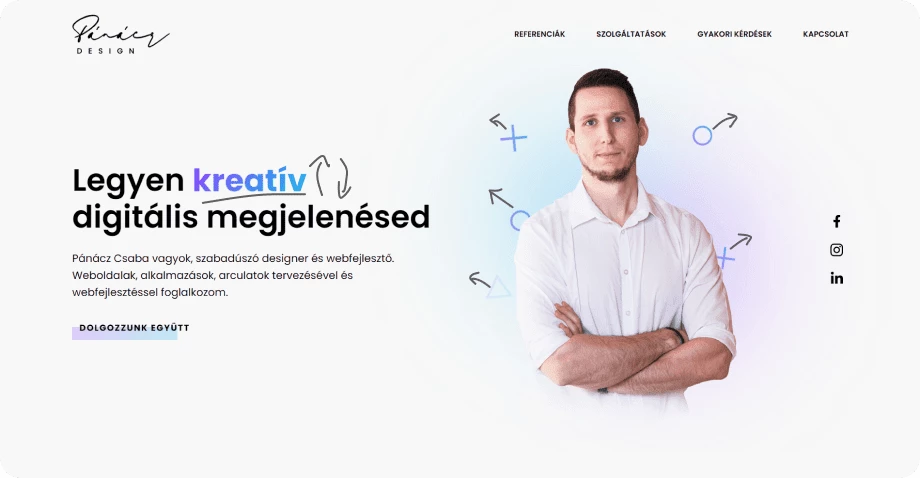
Erre törekedtem a saját oldalam készítésénél is. Az oldal megnyitásakor 2 egyedi animáció is egyből látható. Az egyik a kiemelt címben (Legyen kreatív digitális megjelenésed) váltakozó szó rotációja, a másik, pedig a fotóm mögül repkedő kis geometriai elemek. Ezeket természetesen nem lehetett megoldani a már említett előre gyártott mozgásokkal. Szerintem ezek is elég menők lettek és az oldalra látogatók egyből látják, hogy nem egy minden második oldalon használt megoldással találkoznak.
Animációk a betöltött funkciójuk szerint
Funkciója szerint egy animáció lehet zavaró vagy hasznos, illetve e két szélsőség között helyezkedhet el valahol.

Milyen esetekben lehet zavaró egy animáció? Biztosan te is találkoztál már olyan oldallal, ahol irritáltak a mozgások. Indokolatlanok voltak, zavarták csak a tartalom fogyasztását. Például egy blogbejegyzés oldalán nagyon zavaró lenne, ha az egyes bekezdések szép lassan jelennének meg, így akadályozva a folyamatos olvasást. Nem is akarom ezt túlmagyarázni, sajnos sok negatív példába bele lehet futni.
Viszont egy animáció, ha jól használjuk, könnyen lehet hasznos is. Itt most nem arról beszélek, hogy menőn néz ki, és ennek köszönhetően “elvarázsolja” a felhasználót, hanem, hogy egy plusz információt ad. De nézzünk erre is egy példát: Telefonon a hamburger menüre kattintva, ha nem csak felugrik a menü, hanem például jobb oldalról beúszik, akkor kapunk egy plusz információt, hogy az a menü egyébként ott a képernyőtől jobbra helyezkedik el, így kicsit jobban megértjük, hogy az ott van jobb oldalt és alkalom esetén onnan tudjuk “előcsalogatni”. Ha a példa alapján még tovább akarjuk optimalizálni a felhasználói élményt, akkor akár egy jobbról bal oldalra elhúzással is behozhatjuk a menüt az oldalon. Mivel már a sima hamburger gombos animációval jeleztük, hogy az ott foglal helyet, így logikus lehet, hogy így is előhívható.
Egy másik példa a már említett saját oldalamon használt szó rotáció. Egyrészt a szavak váltakozásának kivitelezését már az előző pontban leírtam, de másik szempontból ennek az animációnak köszönhetően, több kiemelt szót is meg tudok jeleníteni egy mondatban (kreatív, kiemelkedő, élményszerű).
További funkciója az animációknak, hogy vezethetjük a felhasználó tekintetét az oldalon. Nyilvánvaló, hogy azt vesszük észre ami, mozog, villog vagy egyéb effekttel hívja fel magára a figyelmet. Ezt kihasználva a kiemelt tartalmakra külön felhívhatjuk a figyelmet. Itt is fontos, hogy ne vigyük túlzásba. Ha mindent kiemelünk, akkor semmi nem lesz kiemelve az oldalon.
Kombináció
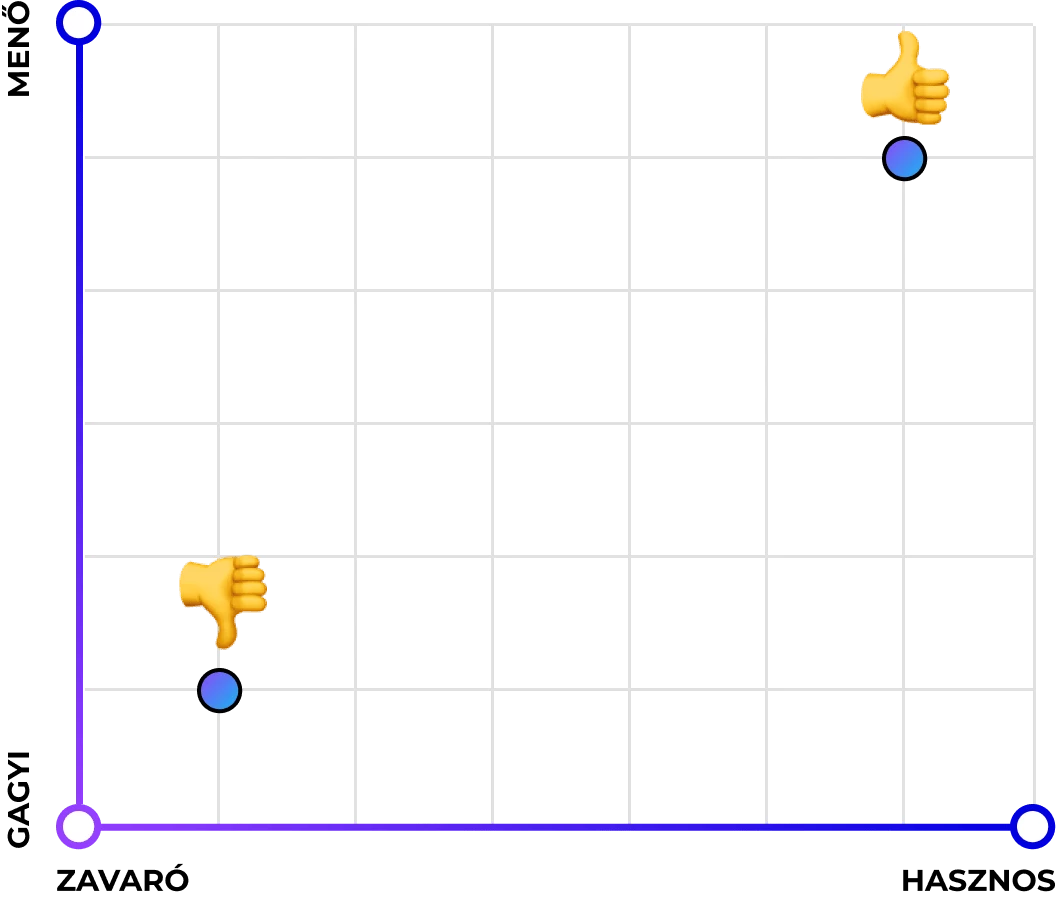
A két szempont természetesen nem egy egymástól független sávon helyezkedik el. Egyik hatással van a másikra. Így ha ábrázolni szeretnénk, akkor inkább egy mátrixot képzeljünk el:

Nem kell, hogy minden animáció nagyon hasznos legyen. Lehet egy jól kivitelezett, kreatív animáció, aminek nincs sok hozzáadott értéke is nagyon jó elem az oldalon, mivel ez inkább a “wow” faktort növeli. (Szóval ha úgy vesszük mégiscsak hasznos is ezáltal)
Arra viszont figyeljünk, hogy gagyin kivitelezett semmi esetre se legyen. Annál sokkal jobb választás az is, ha egyáltalán nem használunk animációkat. Sőt, bizonyos oldaltípusoknál nem is ajánlott animációkkal nehezíteni a felhasználó böngészését. Ilyenek tipikusan a híroldalak. Oda azért megy az ember, hogy olvasson, tartalmat fogyasszon, amilyen gyorsan csak lehet.
Végszóként tehát azt javaslom, hogy mindig az adott oldalnál vizsgáljuk meg, hogy kell-e egyáltalán animáció, ha igen, akkor pedig tudatosan használjuk a kívánt hatás elérése érdekében.
Hogy tetszett ez a bejegyzés?
További bejegyzések

Admin felület egyedi fejlesztéshez - Filament
A Filament nevű admin csomag bemutatása és ezen keresztül betekintés az egyedi fejlesztés világába és néhány tévhit eloszlatása.

Egyedi webalkalmazás (SaaS) fejlesztése - Optify Fitness esettanulmány
Egyedi fejlesztésű online szolgáltatás készítésének esettanulmánya az ötlettől az élesítésig.

Mitől függ egy bemutatkozó weboldal ára - Árkalkulátorral
Milyen szempontok befolyásolják egy weboldal elkészítésének az árát? Ezeket igyekeztem összeszedni és készítettem egy kalkulátort is.

A data36 redesign-jának esettanulmánya
Mester Tomi data36 nevű, adatelemzéssel foglalkozó oldalát terveztem újra. A teljes folyamat, előtte-utána képek és Tomi véleménye is a bejegyzésben.

Hogy dolgozom szabadúszó webfejlesztőként?
Egyedi fejlesztés, egyedi webdesign alapján. Ahogy én csinálom.

1,5 év szabadúszóként
2021. március 1-én kezdtem bele az egyéni vállalkozásomba, a Pánácz Design-ba. Összeszedtem, hogy mi történt az eltelt másfél évben.

Milyen szoftvereket használok szabadúszó webdesignerként?
Ebben a bejegyzésben azt szedtem össze, hogy milyen szoftvereket, szolgáltatásokat használok szabadúszóként a munkámhoz.

1 perc, 10 perc, 1 óra kihívás - VIDEÓVAL
Webdesign készítés 1 perc, 10 perc és 1 óra alatt. Az egész folyamatot megnézheted egy YouTube videón keresztül is.

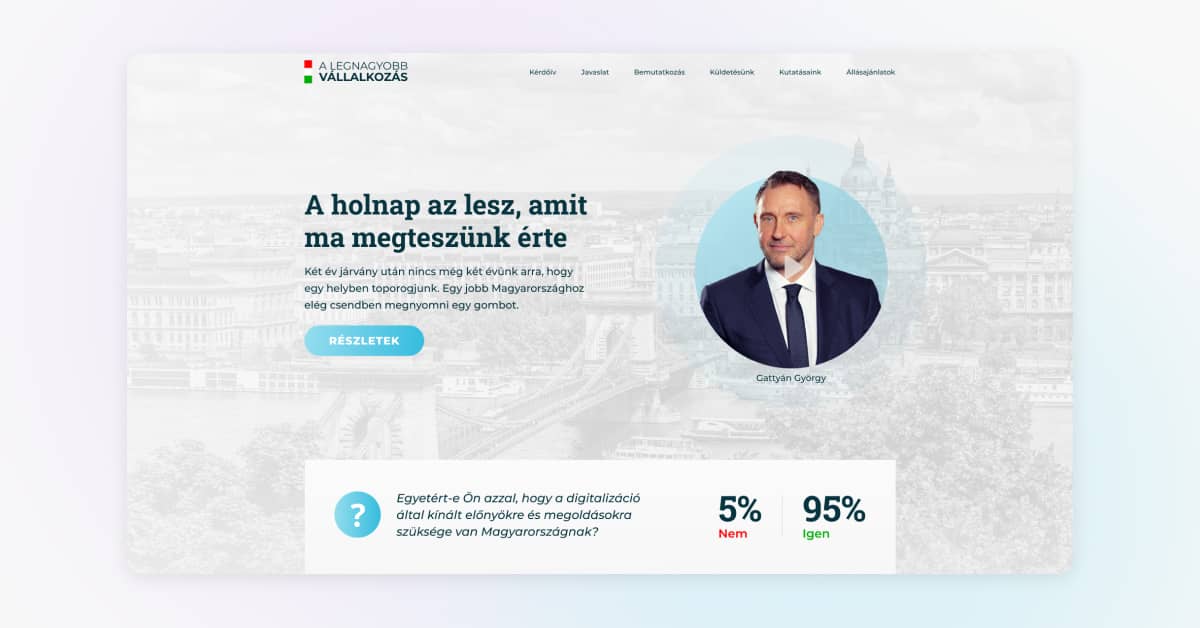
Redesign koncepció: legnagyobbvallalkozas.hu
Több helyen is kritizálták a legnagyobbvallalkozas.hu weboldal design-ját, ami az üzenete fényében érthető. Megterveztem, hogy szerintem hogy kellene kinéznie.

Redesign - Hogy csinálják a nagyok?
Netflix, Spotify, Dropbox és további nagy internetes cégek oldalai is folyamatosan változnak. Nézzük meg, hogy 2 év alatt milyen módosításokat csináltak.

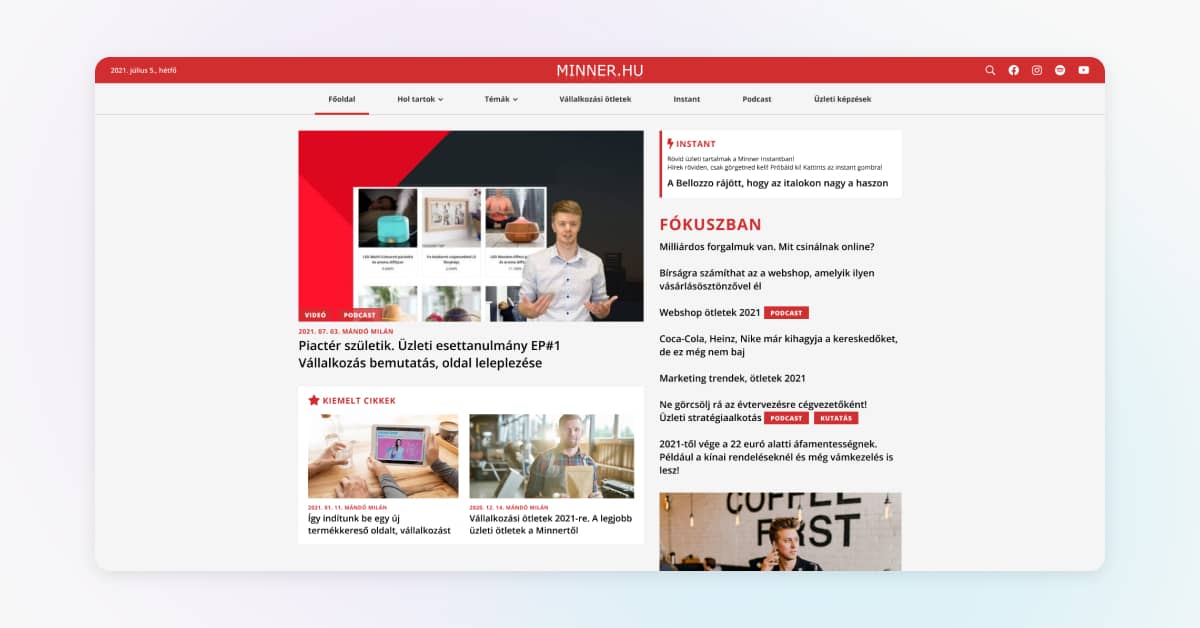
Redesign koncepció: A minner.hu újratervezése
A redesign, azaz egy oldal újratervezése, újrarajzolása bizonyos időközönként szükséges lehet, mivel változnak a trendek, a technológia, a fogyasztói szokások stb.

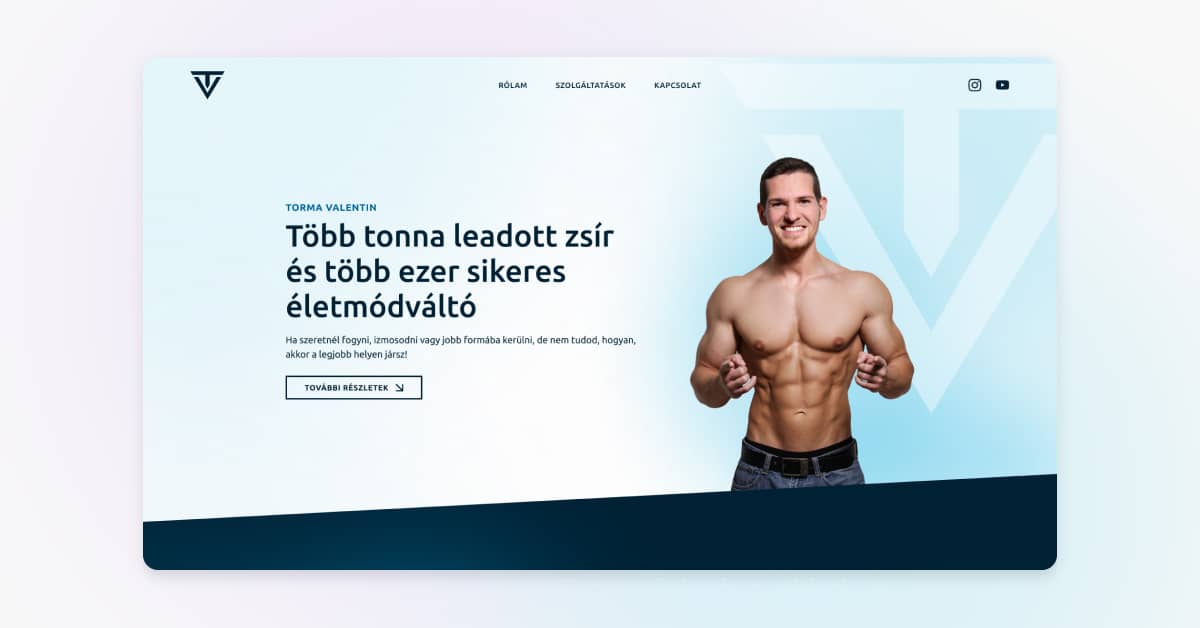
Esettanulmány: Torma Valentin új weboldala
Torma Valentin az egyik legnépszerűbb magyar fitnesz YouTuber, így több tízezer emberhez jut el a videói által. Ebből a blogbejegyzésből megtudhatod, hogy készült el az új weboldala.

1 perc, 10 perc, 1 óra kihívás - Mennyi munka van egy webdesign-nal?
Webdesign készítés 1 perc, 10 perc és 1 óra alatt. Mennyi munka van egy design-nal és miért kerül annyiba amennyi? Ezekre a kérdésekre igyekszem válaszolni.

“Olyan weboldalt szeretnék, mint az Apple-é!” Biztos?
Gyakran hallani a címben szereplő idézetet ügyfelektől, amikor az első egyeztetésekre kerül sor az oldaluk design-jának kialakításáról. Nézzük meg mi a gond ezzel a kijelentéssel és mire gondolhatnak igazából?

Első napom szabadúszóként
A saját vállalkozás elindításának egyik legnagyobb kérdése talán az volt, hogy honnan lesznek ügyfeleim? Hogy jutok majd el azokhoz az emberekhez, akiknek az én szolgáltatásomra van szüksége? Több ötletem is volt, ezekből kettőt az első nap el is sütöttem.
Hírlevél
Iratkozz fel a hírlevélre, így biztosan nem maradsz le az új bejegyzésekről!