Pánácz Design Blog
Hogy dolgozom szabadúszó webfejlesztőként?
Egyedi fejlesztés, egyedi webdesign alapján. Ahogy én csinálom.
Múltkor már összeszedtem egy blogbejegyzésben , hogy webdesignerként milyen szoftvereket, szolgáltatásokat használok. Akkor kitértem több témakörre is, mint például projektmenedzsment, tanulás, inspiráció, marketing, kapcsolattartás és pénzügyek. Így most csak a fejlesztéshez szorosan kapcsolódó dolgokat szedem össze.

Mielőtt belekezdek a technológiák, szoftverek felsorolásába, fontos tisztázni, hogy milyen projekteken dolgozom. Szinte mindig saját, egyedi design alapján fejlesztem a weboldalakat. Nagy, több hónapos fejlesztői munkát igénylő projekteket nem vállalok, mivel annyi kapacitásom nincs, hogy olyan színvonalon tudjam ezeket megcsinálni, amit képviselni igyekszem. Ezt természetesen ajánlatkérés esetén pontosan leegyeztetem a potenciális partnerrel, hogy mi lenne a feladat és azt tudom-e vállalni.
Fejlesztés egyedi design alapján
Az egyeztetések után tehát a munka általában a webdesign kialakításával kezdődik. Ebbe most nem is mennék bele részletesen, csak annyi a fontos, hogy nem sablon alapján dolgozom. A designt a Figma nevű szoftverban készítem, amiből könnyen lehet fejleszteni az oldalt.
Mivel egyedi designról van szó, így az oldal látható részét, a frontend összeépítését nem lehet megspórolni. Mindegy milyen tartalomkezelő rendszert vagy egyéb motort teszünk mögé, ezt le kell fejleszteni. Ezzel szemben léteznek sablon megoldások is, ahol egy már legyártott sablon oldalt alakítanak át úgy, hogy az passzoljon az elképzelésekhez. De ahogy írtam én nem így dolgozom. Nyilván annak is megvan a maga helye és azt is lehet jól használni, de az egy másik téma.
A lényeg, hogy ha egyedi design alapján dolgozunk, akkor ezt az egyedi megjelenést össze kell építeni.
Egyedi fejlesztés
Mivel fejlesztés tekintetében csak kisebb-közepes projekteket vállalok, így az elején elgondolkodtam, hogy a többséghez hasonlóan WordPress alapokra fejlesztem a projektjeimet. Alapból én egyedi fejlesztésben dolgoztam a szabadúszó létem előtt, viszont amikor váltottam áttanulmányoztam a WordPresst is, hogy megérné-e váltanom rá. Mivel egyedi design alapján dolgozom, az oldal összeépítését egyik esetben sem lehet megspórolni. Az egyedi animációk, interakciók kialakítása mindkét esetben szintén ugyanannyi munka. Márpedig a projektjeimben a fejlesztési munka legnagyobb részét ez teszi ki. Persze kell admin felület is, amin keresztül az oldal tulajdonosa tudja szerkeszteni a szükséges tartalmakat, de ehhez szuper csomagok állnak rendelkezésre egyedi fejlesztés esetén is.
Szóval végül úgy döntöttem, hogy nem sok előnyöm származna abból ha én is WordPress alapokra készíteném a weboldalakat, viszont véleményem szerint sok előnye van egy kompromisszummentes egyedi fejlesztésnek.
Arról nem is beszélve, hogy mivel a WordPress esetén elég alacsonyan van az a bizonyos léc, amit meg kell ugrani, hogy valaki már össze tudjon kattingatni egy-egy weboldalt, így a piacon nagyon sok olyan “webfejlesztő” van, aki szintén weboldal készítést vállal, de az oldalak minősége nagyon alacsony. Ezért, ha nem is teljesen jogosan, de a WordPress sok ember fejében együtt jár az alacsonyabb minőséggel.
Persze akár WordPress, akár egyedi fejlesztés, vagy bármilyen más motor van a weboldal mögött, ettől függetlenül az elkészült munka az lehet nagyon profi vagy nagyon béna is, ez az adott szakembertől függ.
Technológiák
Tehát maradtam az egyedi fejlesztésnél, amin belül az alábbi technológiákat használom.
Az alapok: HTML, CSS, JS
Ezek azok, amiket a böngésző értelmez és megjelenti a weboldalt. Aki webfejlesztéssel foglalkozik annak ezek az alaptechnológiák, amiket ismerni kell. Tudom pl. WordPress-ben is össze lehet kattintgatni weboldalt úgy, hogy egy sor kódot sem írunk, illetve manapság egyre népszerűbbek a “no-code” megoldások, amik esetén szintén nem kell kódolni, de én most nem ezekkel foglalkozom. Talán majd ez a téma is megér egy külön bejegyzést.
E mögött van a backend, a szerver oldal. Én PHP-val dolgozom. Ez a kód a szerveren fut. Itt történik például az adatbázissal való kommunikáció, az e-mail küldés és sok más logika. A részletekbe nem is akarok belemenni.
A legnépszerűbb PHP keretrendszer a Laravel. Én is erre fejlesztem a projektjeimet. Keretrendszerek használatának számos előnye van. Gyorsítja a fejlesztést, struktúrálja a kódot (így szükség esetén például könnyen át tudja venni egy másik fejlesztő), tartalmaz biztonsági megoldásokat és még sok egyebet.
A Laravel-ben tehát nagyon sok dolog benne van (vagy könnyen telepíthető), amire a legtöbb oldal fejlesztése során szükségünk lehet.
Admin felület kialakítása során is számos lehetőségünk van. Nem túl célszerű ezt nekünk, nulláról elkészíteni. Szuper ingyenes és fizetős csomagok léteznek. Ezeket használva kapunk egy keretet, amit csak fel kell töltenünk a pontos igényeknek megfelelően. Régebben a Laravel Backpack csomagot használtam erre a célra, de nemrég váltottam a Filament nevű megoldásra. A váltás 2 fő oka az volt, hogy modernebb technológiákat használ a Filament és szerintem jobban is néz ki.
Ennél részletesebben nem is akarok ezekbe belemenni, akit érdekel a dolog nagyon sok anyagot talál az említett témákról.
Szoftverek
Ugyan a Notion-ről már írtam kicsit a Milyen szoftvereket használok szabadúszó webdesignerként? című bejegyzésemben, itt is megemlítem. A projektjeim menedzselésére használom (és még sok egyéb dologra), így ebben vezetem, hogy melyik munkám milyen státuszban van aktuálisan, mivel kell haladnom, stb.
A kódot a PhpStorm nevű szerkesztőben írom. Illetve napi szinten az alábbi programokat, szolgáltatásokat használom (ezeket most nem részletezem, hogy melyik mire való):
Docker Desktop, Windows Terminal, WSL2, TablePlus, BitBucket
Szerver, élestés
Ha elkészült az adott oldal, akkor már csak ki kell helyezni egy szerverre, illetve beállítani hozzá egy domain nevet, amit a böngészőbe beírva elérhetjük azt. A szerverre telepíteni kell a szükséges környezetet, hogy megfelelő legyen az elkészült weboldal számára. Ezt követően fel kell másolni a projektet, illetve be kell állítani az adatbázist is. A fenti feladatok nagy részére én a Laravel Forge szolgáltatást használom, így minimális munkám van ezekkel. Igaz ez egy fizetős dolog, de én a fejlesztésen szeretek dolgozni, nem a szerver beállításokon. Plusz sok időt is megspórol nekem. Ha egyszer be van állítva a Forge-ban a projekt, akkor utána lényegében egy gombnyomás az oldal élesítése.
Szerver bérléshez én a DigitalOcean-t szoktam ajánlani. Persze erre is van sok egyéb opció. A lényeg, hogy esetemben az ügyfél regisztrál a szerver szolgáltatóhoz és onnan egy API kulcsot ad át nekem. Ez egy egyszerű, pár kattintásos művelet. Ennek az API kulcsnak a segítségével tudom én a Forge-on keresztül intézni az összes további teendőt (szerver létrehozás, telepítés, ...). Azért fontos ez, mert így az ügyfél tulajdonában van a szerver és ezáltal az oldal is. Ha velem bármi történne, nem veszik el az oldal forrása.
A szerveren kívül még egy domain névre van szükség. Ez az amit beírunk a böngészőbe, ha el akarjuk érni az oldalt. Esetemben például ez a www.panacz.design. Ilyen domain nevek megvásárlásához sok oldal van és lényegében mindegy is hol vesszük meg. Én a rackhost.hu-nál és a namecheap.com-nál szoktam megvásárolni. Ezeken az oldalakon meg is tudjuk nézni, hogy szabad-e az általunk kiválasztott domain és ha igen, könnyedén meg is vehetjük azt. Ezen kívül csak annyi dolgunk lesz, hogy beállítjuk, hogy arra a szerverre mutasson, ahova a weboldalunkat feltöltöttük.
Ezzel pedig végig is értem, hogy a designból milyen technológiák, szoftverek és szolgáltatások segítségével lesz egy működő, elérhető weboldal az én munkám során. 🙂
Hogy tetszett ez a bejegyzés?
További bejegyzések

Admin felület egyedi fejlesztéshez - Filament
A Filament nevű admin csomag bemutatása és ezen keresztül betekintés az egyedi fejlesztés világába és néhány tévhit eloszlatása.

Egyedi webalkalmazás (SaaS) fejlesztése - Optify Fitness esettanulmány
Egyedi fejlesztésű online szolgáltatás készítésének esettanulmánya az ötlettől az élesítésig.

Mitől függ egy bemutatkozó weboldal ára - Árkalkulátorral
Milyen szempontok befolyásolják egy weboldal elkészítésének az árát? Ezeket igyekeztem összeszedni és készítettem egy kalkulátort is.

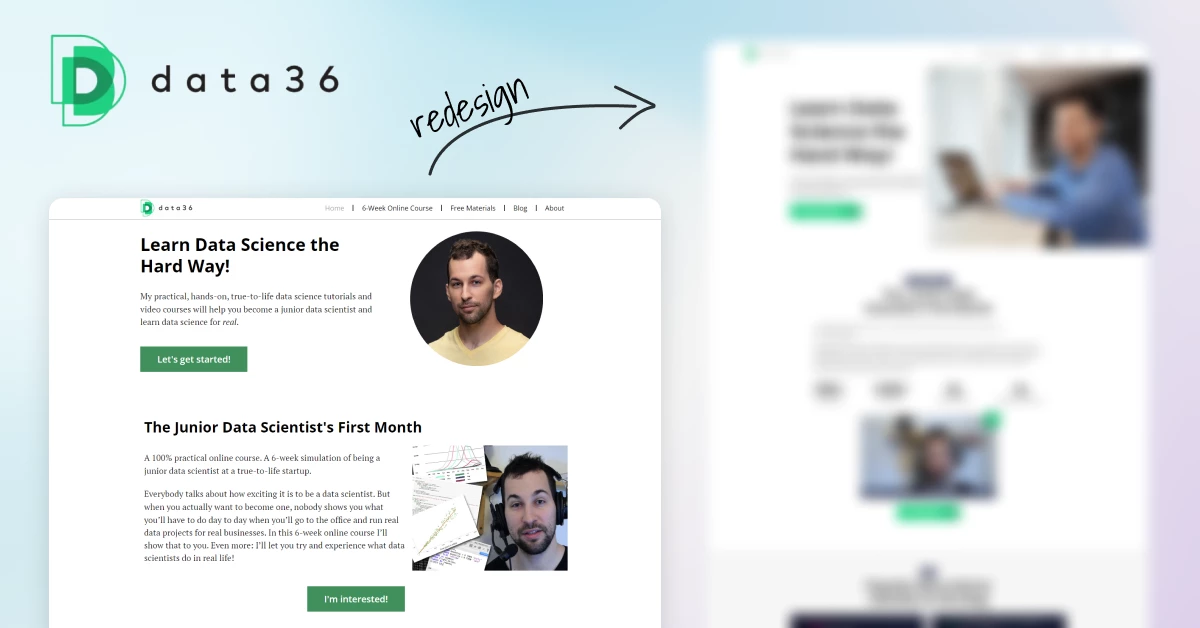
A data36 redesign-jának esettanulmánya
Mester Tomi data36 nevű, adatelemzéssel foglalkozó oldalát terveztem újra. A teljes folyamat, előtte-utána képek és Tomi véleménye is a bejegyzésben.

1,5 év szabadúszóként
2021. március 1-én kezdtem bele az egyéni vállalkozásomba, a Pánácz Design-ba. Összeszedtem, hogy mi történt az eltelt másfél évben.

Milyen szoftvereket használok szabadúszó webdesignerként?
Ebben a bejegyzésben azt szedtem össze, hogy milyen szoftvereket, szolgáltatásokat használok szabadúszóként a munkámhoz.

1 perc, 10 perc, 1 óra kihívás - VIDEÓVAL
Webdesign készítés 1 perc, 10 perc és 1 óra alatt. Az egész folyamatot megnézheted egy YouTube videón keresztül is.

Redesign koncepció: legnagyobbvallalkozas.hu
Több helyen is kritizálták a legnagyobbvallalkozas.hu weboldal design-ját, ami az üzenete fényében érthető. Megterveztem, hogy szerintem hogy kellene kinéznie.

Redesign - Hogy csinálják a nagyok?
Netflix, Spotify, Dropbox és további nagy internetes cégek oldalai is folyamatosan változnak. Nézzük meg, hogy 2 év alatt milyen módosításokat csináltak.

Redesign koncepció: A minner.hu újratervezése
A redesign, azaz egy oldal újratervezése, újrarajzolása bizonyos időközönként szükséges lehet, mivel változnak a trendek, a technológia, a fogyasztói szokások stb.

Esettanulmány: Torma Valentin új weboldala
Torma Valentin az egyik legnépszerűbb magyar fitnesz YouTuber, így több tízezer emberhez jut el a videói által. Ebből a blogbejegyzésből megtudhatod, hogy készült el az új weboldala.

1 perc, 10 perc, 1 óra kihívás - Mennyi munka van egy webdesign-nal?
Webdesign készítés 1 perc, 10 perc és 1 óra alatt. Mennyi munka van egy design-nal és miért kerül annyiba amennyi? Ezekre a kérdésekre igyekszem válaszolni.

Animációk a weboldalon: Gagyi - Menő, Zavaró - Hasznos
Ebben a bejegyzésben a weboldalakon használt animációkat csoportosítom, elemzem. Melyek azok, amik elérik a kívánt hatást, és melyek azok, amik egyenesen rontják a felhasználói élményt?

“Olyan weboldalt szeretnék, mint az Apple-é!” Biztos?
Gyakran hallani a címben szereplő idézetet ügyfelektől, amikor az első egyeztetésekre kerül sor az oldaluk design-jának kialakításáról. Nézzük meg mi a gond ezzel a kijelentéssel és mire gondolhatnak igazából?

Első napom szabadúszóként
A saját vállalkozás elindításának egyik legnagyobb kérdése talán az volt, hogy honnan lesznek ügyfeleim? Hogy jutok majd el azokhoz az emberekhez, akiknek az én szolgáltatásomra van szüksége? Több ötletem is volt, ezekből kettőt az első nap el is sütöttem.
Hírlevél
Iratkozz fel a hírlevélre, így biztosan nem maradsz le az új bejegyzésekről!
