Pánácz Design Blog
Egyedi webalkalmazás (SaaS) fejlesztése - Optify Fitness esettanulmány
Ebben a blogbejegyzésben az Optify Fitness nevű projekt fejlesztésének menetét és részleteit osztom meg. A folyamat leírásán keresztül pedig kicsit távolabbról nézve azt is igyekszem bemutatni, hogy milyen főbb irányelvek és szemléletek mentén lehet érdemes egy ilyen kaliberű online szolgáltatást elkészíteni.

Ötlet
Az egész dolog egy előző projektből, az endietam.hu-ból indult. Az endietam.hu szolgáltatás ötletével, még 2020-ban kerestem meg Torma Valentint. Valentin az egyik legnépszerűbb magyar fitnesz YouTuber és mivel szerintem a leghitelesebb is, így neki írtam egy e-mailt ezzel kapcsolatban. Az endietam.hu koncepciója, hogy egy rövid kérdőív kitöltése után az oldal kiszámolja az adott ember adottságainak és céljainak megfelelő kalória szükségletét és ezt követően meg is vásárolhat egy 8 hetes étrendet, amiben grammra pontosan kiszámoljuk, hogy adott nap milyen ételeket fogyasszon. A rendszer teljesen automatikus, tehát a kalória szükséglet alapján, az általunk meghatározott logika mentén, maga állítja össze az étrendet és küldi ki a vásárlónak.
Mivel Valentinnek is tetszett az ötlet, igy az endietam.hu projekten 2020 óta közössen dolgozunk és már több száz étrendet vásároltak a rendszerünkben. Én felelek a weboldallal kapcsolatos részekért (design, fejlesztés), Valentin pedig a táplálkozás szakmai részéért és persze a marketing is rá épül.
Az Optify Fitness ötletét Valentin vetette fel. Az alapelképzelés, hogy elsősorban személyi edzőknek készítenénk egy rendszert, ahol pár kattintással generálhatnak személyre szabott étrendeket a klienseiknek. Ezeket az étrendeket aztán egy link segítségével meg tudják osztani, saját felületen követni, illetve szükség esetén módosítani a kalória mennyiséget és még további hasznos funkciók. Mivel Valentin is vállal online coching keretében klienseket, igy tapasztalta az évek alatt, hogy mennyivel könnyebb dolga van az étrendek összeállításánál mióta az endietam.hu-s recepteket és logikát fel tudja használni.
Üzleti szempontból azért is tetszett nagyon az ötlet, mert az endietam.hu-val ellentétben, itt a felhasználók jó eséllyel visszatérő vásárlókká válhatnak, mivel folyamatosan új és új ügyfeleiknek készíthetnek rajtunk keresztül étrendet. Nekik is megéri, mivel egy hosszas munkafolyamatot veszünk le a vállukról és akár haszonnal adhatják tovább az elkészített étrendet. Arról nem is beszélve, hogy egy rendezett, szép, online elérhető formában, sokkal profibb hatású az egész, mintha például egy xls-t küldenének ki. (Az étrend követéséről, kalóriaszám módosításról és a további funkciókról nem is beszélve.)
MVP szemlélet
Online szoftverek fejlesztésével kapcsolatban gyakran találkozni az MVP (Minimum Viable Product) kifejezéssel. Ennek a lényege, hogy első lépésként csak a legszükségesebb funkciók kerüljenek bele a szoftverbe és azt tegyük ki a közönség elé. Ennek több szempontból is lehet haszna. Például könnyen kiderül, hogy van-e egyáltalán kereslet az alapfunkcióra, amit vizionáltunk. Továbbá hogy a lehető leghamarabb valós felhasználóktól kapjunk visszajelzést, amiből az is könnyen kiderülhet, hogy milyen irányba érdemes fejleszteni az oldalt, mely további funkciókat priorizáljuk.
Persze ennek az MVP-nek a meghatározása sem ennyire egyszerű. Mi az az “alap csomag”, ami már hasznot hoz a leendő felhasználóknak. Lehet, hogy pont a sok kis plusz funkció különböztet meg a konkurenciától és választ minket a felhasználó velük szemben? Ezt mindig egyedileg lehet mérlegelni az adott helyzetben, a lehetőségek fényében.
Általánosságban szerintem egy jó megközelítés és az új projekteknél nekem is mindig ez az alapkoncepcióm.
Az Optify Fitness-re vetítve például addig feleslegesnek érezzük a havi/éves előfizetés lehetőségét, amíg nem igazolódik, hogy tényleg vannak hosszú távon visszatérő vásárlóink.
Kicsit más téma, de kering egy ilyen idézet is a neten, ami valahogy így hangzik: “Ha nem szégyelled az MVP-d, akkor túl későn jöttél ki vele.” Nyilván direkt sarkos az idézet, amivel egyet is tudok érteni, meg nem is. Szó szerint természetesen nem értek egyet azzal, hogy olyan állapotba kell publikálni a projektet, hogy azt szégyellni kelljen. Sőt én a magam részéről úgy gondolom, hogy az egy jó irány lehet, hogy induljunk kevés funkcióval, de azok működjenek a lehető legjobban. Plusz mivel design-nal is foglalkozom, számomra a megjelenés (UI) és a könnyű, logikus használat (UX) is kiemelten fontos szempont. Viszont ha nem szó szerint értelmezzünk, akkor meg teljesen jogos, hogy ne húzzuk a végtelenségig az indulást a kevésbé lényeges dolgok miatt.
A munka menete
Visszatérve az Optify Fitness-hez nagyjából így nézett ki a munka:
Február 2-án dobta be Valentin az alapötletet. Mivel nekem is nagyon tetszett a dolog, igy egyből tök lelkes voltam a projekttel kapcsolatban. Másnap össze is hoztunk egy online megbeszélést, ahol átbeszéltük az alapokat.
A megbeszéltek alapján pár nagyon egyszerű drótváz segítségével “felskicceltem”, hogy hogy is fognak kinézni a funkciók nagyvonalakban. Ezt aztán elküldtem Valentinnak, hogy ő is így képzelt-e és lényegében ezt követően kezdetét is vehette a fejlesztés.
Már említettem, hogy a Valentinnal közös projektjeinknél a design és a fejlesztés az én részem, igy egy ügyfél projekttel szemben itt teljesen szabad kezem volt, ami nyilván meggyorsitja a folyamatokat, mivel nincs szükség ilyen egyeztetésekre, plusz körökre.
Mivel a Laravel nevű PHP keretrendszerben dolgozom, természetesen az Optify Fitness projekt is erre épül. A Laravel egyébként a legnépszerűbb backend keretrendszer. A részletekbe itt nem megyek bele, de nagyon sokan használják egyedi online szoftverek fejlesztésére.
Van hozzá egy Breeze nevű hivatalos (tehát ugyanazok fejlesztik, mint magát a Laravel-t) , ingyenes csomag, ami segítségével pár perc alatt létrehozható egy alap autentikációs (regisztráció, bejelentkezés, elfelejtett jelszó, …) működés.
Mivel a Breeze is a TailwindCSS-t használja a megjelenés felépítéséhez, plusz egyébként is egy nagyon elterjedt és jó CSS keretrendszer, amivel gyorsan lehet formázni az oldalon megtalálható komponenseket, igy kerestem a neten egy szép, TailwindCSS-re épülő admin felület sablont, ami a belső rendszer alapját szolgáltatja.
Tehát pár óra fejlesztői munkával (bár eddig még nagy fejlesztői tudásra nem volt szükség) volt egy regisztrációs/bejelentkezési felület, ahova belépve megjelent a belső rendszer váza (Tailwind admin sablon).
Lényegében ezen a ponton indulhatott a funkciók egyedi fejlesztés. Időben ekkor még mindig csak pár nappal az alapötlet egyeztetése után vagyunk. Persze ez az egyedi fejlesztés a munka 90% . Ezzel a résszel pár hetet el is voltam. Ha elkészült valami mutatható, akkor azt kitettem a Valentin számára is elérhető demo oldalra és egyeztettük a meglátásait, ötleteit. Hozzátartozik, hogy nem csak ezen a projekten dolgoztam ez idő alatt sem, mivel voltak egyéb munkáim is, de szerencsére jól tudtam haladni.
Miután elkészültek a szükséges funkciók (lentebb ezeknek a bemutatása), pár ismerőssel tesztelés céljából meg is osztottuk az alkalmazást.
Amire még szükség volt az egy landing oldal, ahol bemutatjuk, hogy miért is éri meg regisztrálni és használni a szolgáltatásainkat. Erre terveztem egy egyedi webdesign-t majd ez alapján össze is építettem ezt a bemutatkozó oldalt.
Végül március 30-án publikáltuk a nagyközönség számára az elkészült projektet. Tehát 2 hónap alatt lett az ötletből egy élesitett projekt. Viszont ahogy már írtam, nem kizárólag ezen dolgoztam ebben a 2 hónapban sem. Ha tippelnem kellene maximum 150 munkaóra mehetett bele. Szerintem ez, a projektet nézve, egy elég alacsony szám, ami azért is alakulhatott így, mert nem egy külső megrendelőnek készült, így sok egyeztetési kört megtudtunk spórolni, plusz már volt egy előző oldal, ami néhány funkciónál jó alapot szolgáltatott.
Üzemeltetési díj
Gyakran felmerül, hogy az oké, hogy egy projektet el kell készíteni, de milyen költségekkel jár utána havi szinten. Tehát ha újabb funkciók fejlesztését, vagy meglévőek csiszolását nem számolom, akkor mennyibe kerül, hogy “csak üzemel” az oldal?
Erre a kérdésre a válasz, hogy nem sokba. (Persze ha nagyon nagy forgalmú az oldal vagy sok külső fizetős szolgáltatás be van húzva, akkor a határ itt is a csillagos ég.)
Az Optify Fitness esetében csak az alábbi ide számolható költségek vannak:
- domain név (ez esetünkben pár ezer forint évente)
- szerver (saját projekteknél én a DigitalOcean-t használom, ez pár dollár havi szinten)
És lényegében ennyi. Használom még a Laravel Forge (szerver kezelő alkalmazás) szolgáltatását, amivel egy kattintással tudom élesíteni az aktuális fejlesztéseket, de ezt egyébként is fizetem a többi projektem miatt és ez is havi pár dollár csak.
Az elkészült projekt
Alapesetben a landing oldara érkezik a felhasználó. Itt megismerkedhet a szolgáltatással és regisztrálhat vagy bejelentkezhet a rendszerbe.

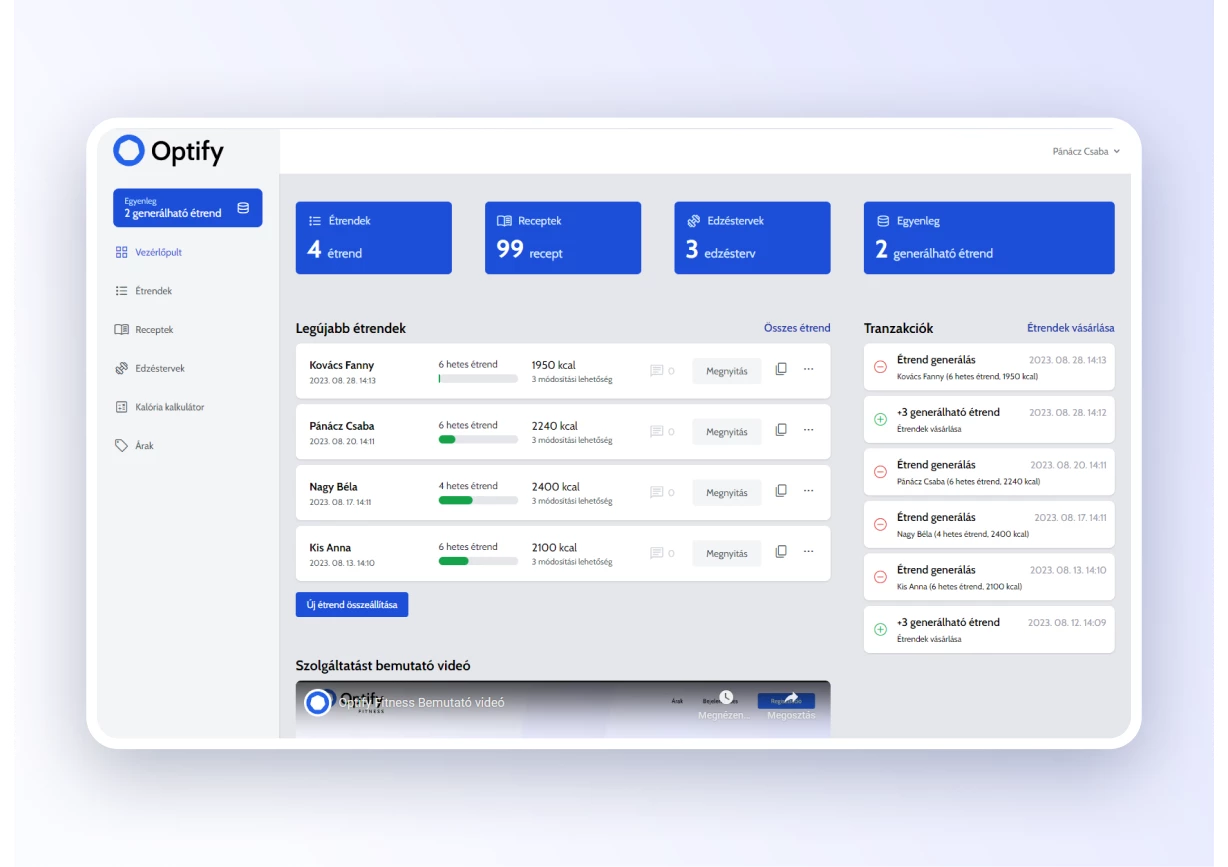
Vezérlőpult
Bejelentkezés után a vezérlőpultot láthatjuk a legfontosabb információkkal.

Étrendek
A bal menüben lefele haladva a vezérlőpult után az első az étrendek. A már legenerált étrendekhez az alábbi funkciók kerültek kialakításra:
- kalóriaszám módosítása
- megjegyzés írása (amit az étrend tulajdonosa is lát)
- étrend linkjének megnyitása/másolása
- itt megtekinthetsz egy minta étrendet: minta étrend
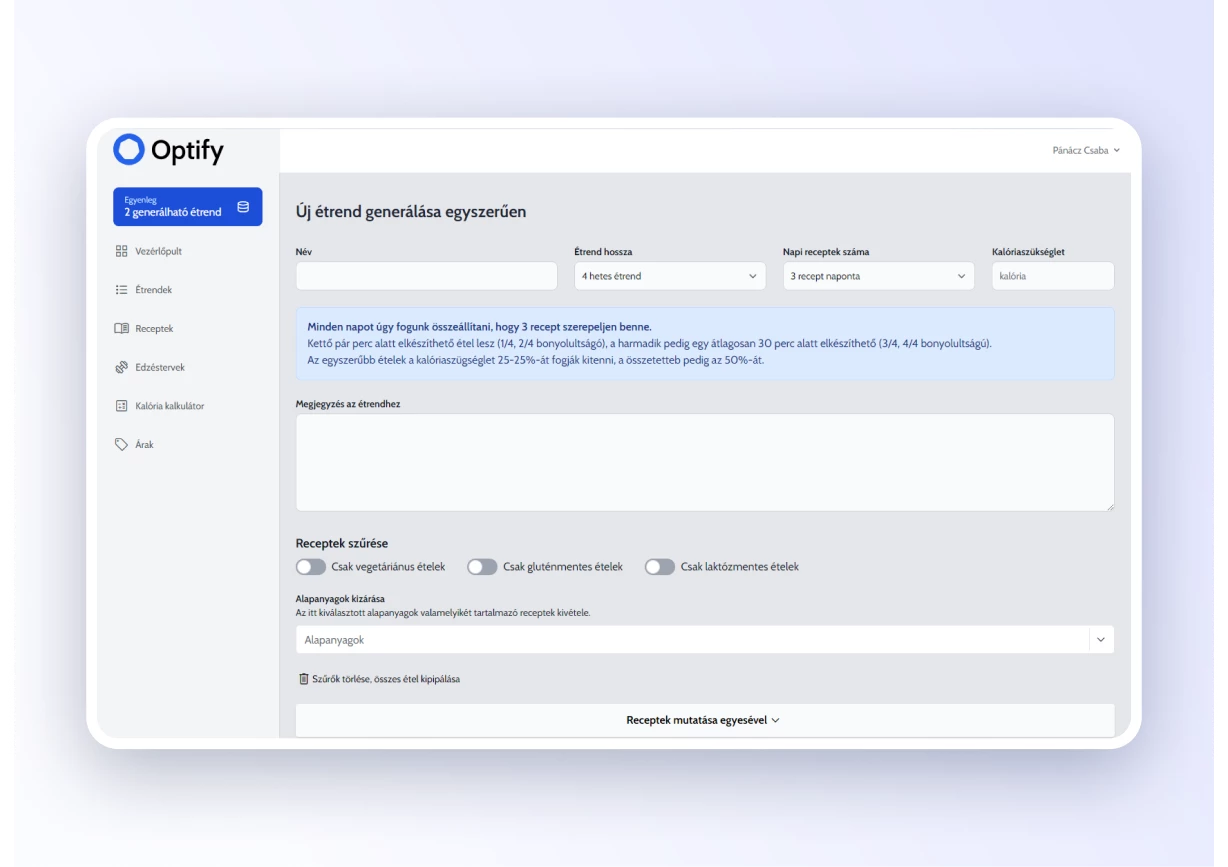
Új étrend összeállítása
Lehetőség van egyszerű és részletes megközelítésre. Az egyszerű esetén csak az alábbi adatokat kell megadni:
- név
- étrend hossza (4, 5 vagy 6 hét)
- napi receptek száma (2 vagy 3)
- kalóriaszám
- további opcionális beállítások:
- megjegyzés írása
- receptek szűrése az alábbi szempontok alapján: vegetáriánus, gluténmentes, laktózmentes, vagy konkrét alapanyagok kizárásával
- vagy akár egyesével is kiválogathatjuk, hogy mely receptek legyenek az étrendben

A részletes összeállításnál pedig még azt is megadhatjuk, hogy pontosan melyik nap mik legyenek a receptek, ráadásul itt még a napon belüli százalékos megosztást is módosíthatjuk.
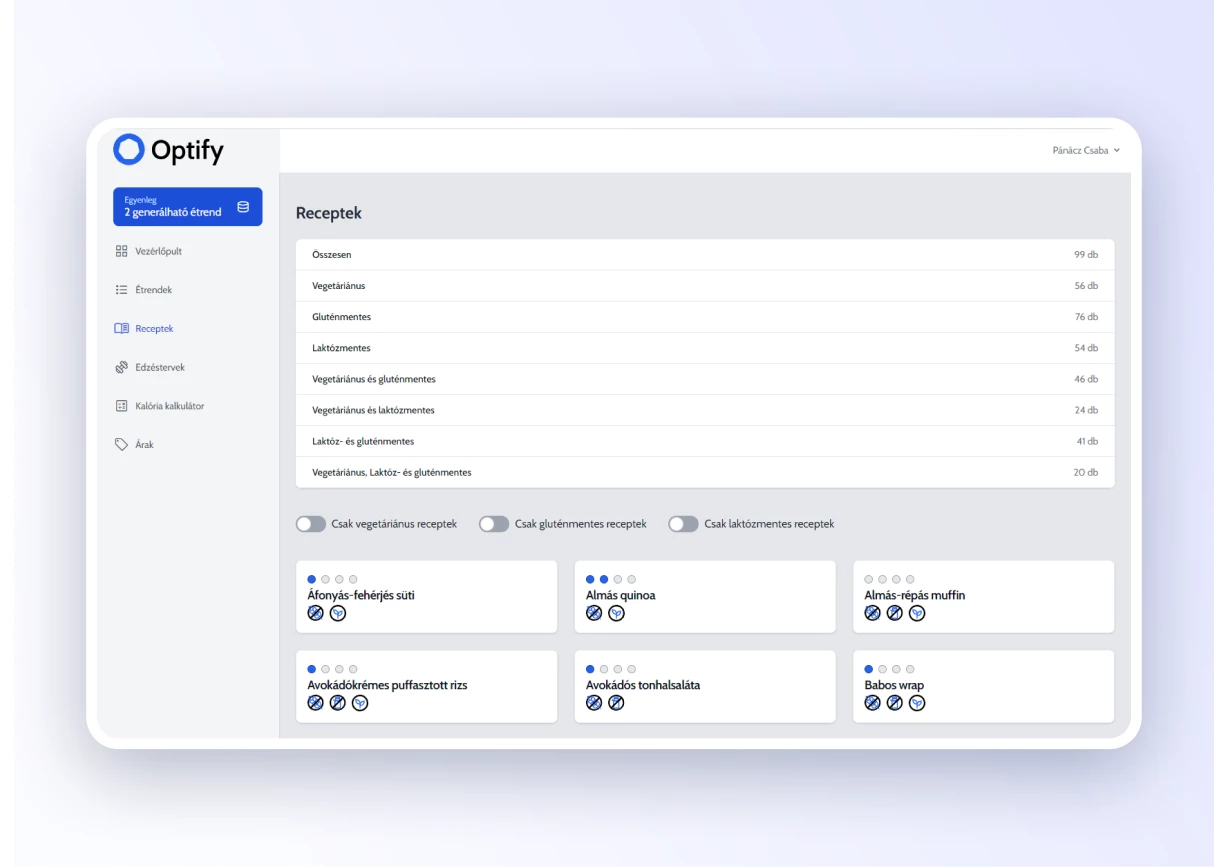
Receptek
Itt a rendszerben megtalálható receptekről láthatunk egy statisztikát és egyesével meg is nézhetjük a leírásukat.

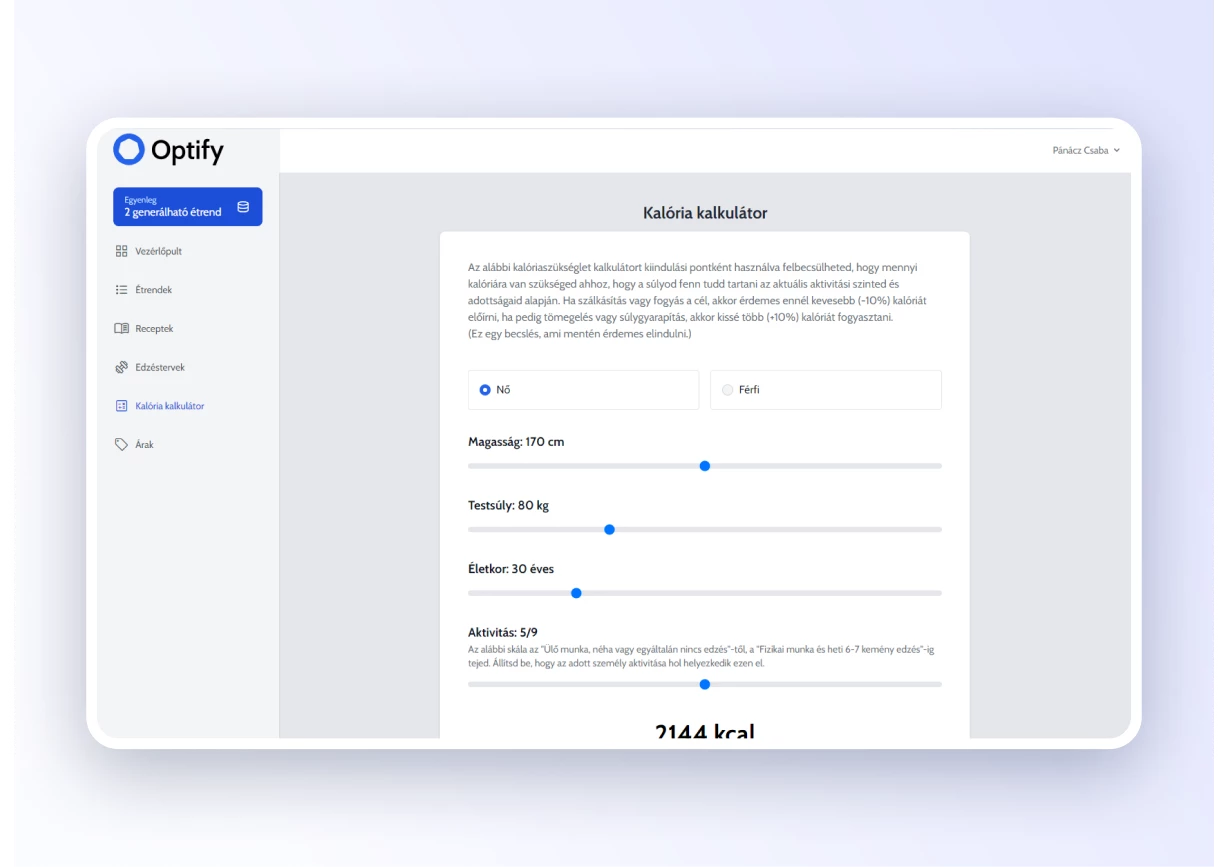
Kalória kalkulátor
A kalória kalkulátor segítségével könnyedén meghatározható egy személy kalóriaszükséglete.

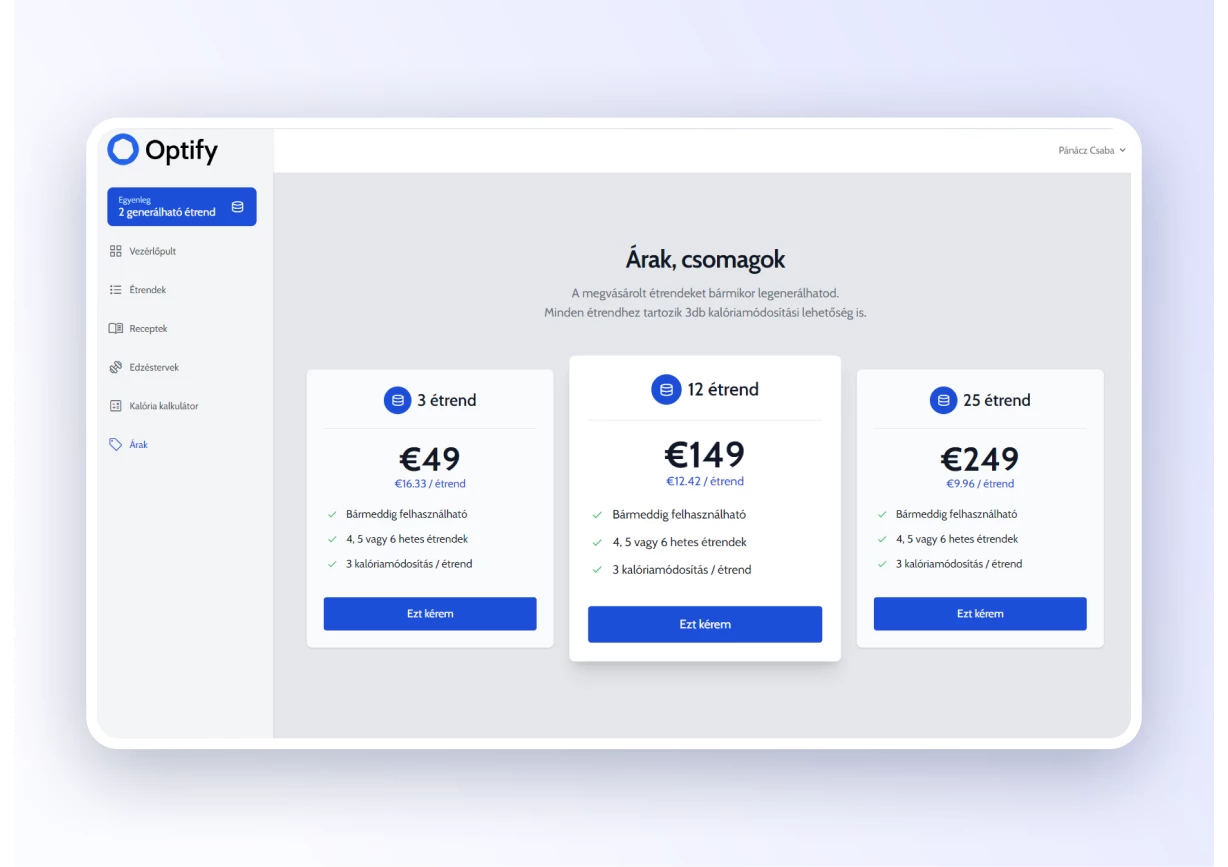
Árak
Étrendek generálásához különböző csomagajánlatokat hoztunk létre. Az alábbi képen láthatóak az árak. Fizetéshez a Stripe szolgáltatását kötöttem be.

További részletekért pedig nézd meg az oldalt és akár ingyen be is regisztrálhatsz, hogy a belső funkciókkal is közelebbről megismerkedj: optifyfitness.hu
Ha tetszett a bejegyzés kérlek értékeld itt lentebb. Ha nem tetszett, akkor is nyugodtan nyomj rá a megfelelő emojira. Köszönöm! 🙂
Hogy tetszett ez a bejegyzés?
További bejegyzések

Admin felület egyedi fejlesztéshez - Filament
A Filament nevű admin csomag bemutatása és ezen keresztül betekintés az egyedi fejlesztés világába és néhány tévhit eloszlatása.

Mitől függ egy bemutatkozó weboldal ára - Árkalkulátorral
Milyen szempontok befolyásolják egy weboldal elkészítésének az árát? Ezeket igyekeztem összeszedni és készítettem egy kalkulátort is.

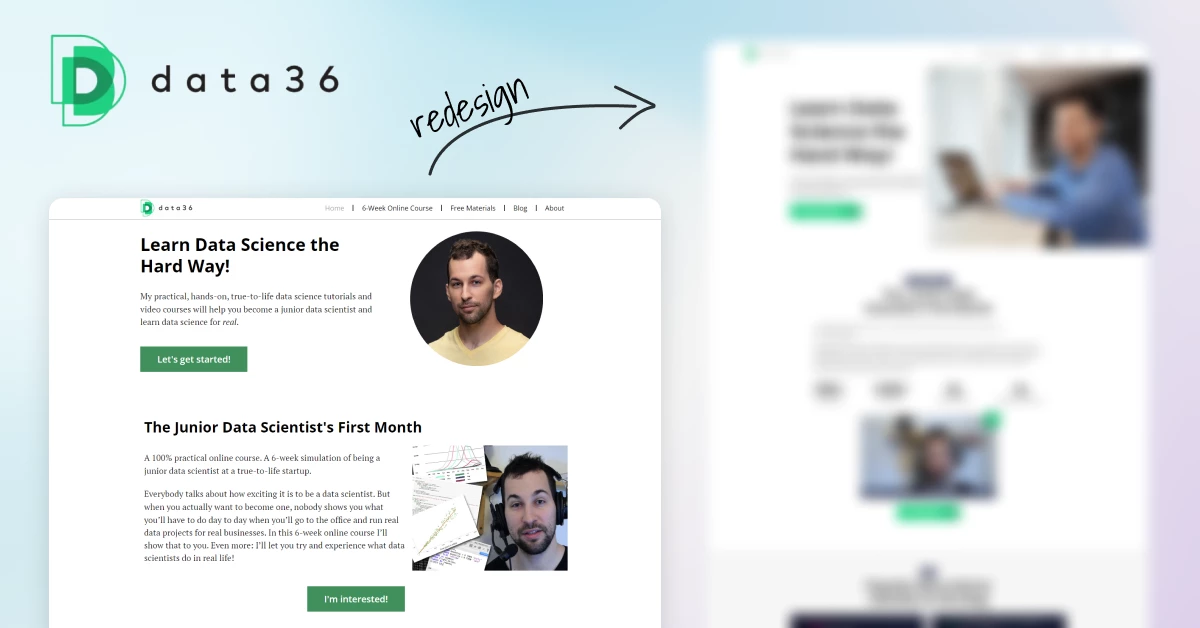
A data36 redesign-jának esettanulmánya
Mester Tomi data36 nevű, adatelemzéssel foglalkozó oldalát terveztem újra. A teljes folyamat, előtte-utána képek és Tomi véleménye is a bejegyzésben.

Hogy dolgozom szabadúszó webfejlesztőként?
Egyedi fejlesztés, egyedi webdesign alapján. Ahogy én csinálom.

1,5 év szabadúszóként
2021. március 1-én kezdtem bele az egyéni vállalkozásomba, a Pánácz Design-ba. Összeszedtem, hogy mi történt az eltelt másfél évben.

Milyen szoftvereket használok szabadúszó webdesignerként?
Ebben a bejegyzésben azt szedtem össze, hogy milyen szoftvereket, szolgáltatásokat használok szabadúszóként a munkámhoz.

1 perc, 10 perc, 1 óra kihívás - VIDEÓVAL
Webdesign készítés 1 perc, 10 perc és 1 óra alatt. Az egész folyamatot megnézheted egy YouTube videón keresztül is.

Redesign koncepció: legnagyobbvallalkozas.hu
Több helyen is kritizálták a legnagyobbvallalkozas.hu weboldal design-ját, ami az üzenete fényében érthető. Megterveztem, hogy szerintem hogy kellene kinéznie.

Redesign - Hogy csinálják a nagyok?
Netflix, Spotify, Dropbox és további nagy internetes cégek oldalai is folyamatosan változnak. Nézzük meg, hogy 2 év alatt milyen módosításokat csináltak.

Redesign koncepció: A minner.hu újratervezése
A redesign, azaz egy oldal újratervezése, újrarajzolása bizonyos időközönként szükséges lehet, mivel változnak a trendek, a technológia, a fogyasztói szokások stb.

Esettanulmány: Torma Valentin új weboldala
Torma Valentin az egyik legnépszerűbb magyar fitnesz YouTuber, így több tízezer emberhez jut el a videói által. Ebből a blogbejegyzésből megtudhatod, hogy készült el az új weboldala.

1 perc, 10 perc, 1 óra kihívás - Mennyi munka van egy webdesign-nal?
Webdesign készítés 1 perc, 10 perc és 1 óra alatt. Mennyi munka van egy design-nal és miért kerül annyiba amennyi? Ezekre a kérdésekre igyekszem válaszolni.

Animációk a weboldalon: Gagyi - Menő, Zavaró - Hasznos
Ebben a bejegyzésben a weboldalakon használt animációkat csoportosítom, elemzem. Melyek azok, amik elérik a kívánt hatást, és melyek azok, amik egyenesen rontják a felhasználói élményt?

“Olyan weboldalt szeretnék, mint az Apple-é!” Biztos?
Gyakran hallani a címben szereplő idézetet ügyfelektől, amikor az első egyeztetésekre kerül sor az oldaluk design-jának kialakításáról. Nézzük meg mi a gond ezzel a kijelentéssel és mire gondolhatnak igazából?

Első napom szabadúszóként
A saját vállalkozás elindításának egyik legnagyobb kérdése talán az volt, hogy honnan lesznek ügyfeleim? Hogy jutok majd el azokhoz az emberekhez, akiknek az én szolgáltatásomra van szüksége? Több ötletem is volt, ezekből kettőt az első nap el is sütöttem.
Hírlevél
Iratkozz fel a hírlevélre, így biztosan nem maradsz le az új bejegyzésekről!
