Pánácz Design Blog
Admin felület egyedi fejlesztéshez - Filament
A legtöbb weboldal, webshop vagy webes alkalmazás esetében szükség van valamilyen admin felületre, ahova bejelentkezve egyszerűen kezelhetőek a szükséges adatok. Például egy blog esetén itt lehet felvinni új bejegyzéseket, egy webshop esetén a termékeket, rendeléseket kezelni. Mivel ez egy olyan felület, ahol munkát végzünk, így a legfontosabb, hogy jól átlátható, egyértelmű és könnyen kezelhető legyen.

Attól függően, hogy milyen technológiai alapokra épül az adott webes projekt, több módon is kialakíthatjuk az admin felületet hozzá. Érdemes előre felmérni, hogy milyen igényeink lesznek ezzel kapcsolatban és ennek megfelelően választani, nehogy később szembesüljünk a korlátokkal.
Ebben a bejegyzésben az általam használt, Filament nevű admin csomagot (igazából nem is csak admin felületekhez szuper választás, de erről majd lentebb írok…) és ezen keresztül kicsit az egyedi fejlesztéssel kapcsolatos dolgokat és tévhiteket igyekszem bemutatni úgy, hogy laikusok számára is érthető legyen.
Egyedi fejlesztés ≠ nulláról kódot írni
Nagyon mélyen ebbe most nem megyek bele (talán majd egy másik írásban), de nagyjából leírom, hogy szerintem, hogy érdemes az egyedi fejlesztésre gondolni. Illetve azzal kezdeném, hogy hogy nem. Ahogy az alcímben is írtam, az egyedi fejlesztés nem azt jelenti, hogy teljesen nulláról kezdünk neki a projektnek és minden egyes funkciót nulláról fejlesztünk le. Érthető módon ez egy nagyon időigényes és valószínű nem is túl jó eredményt hozó megközelítés lenne. Egyedi fejlesztés esetén is nagyon sok, már elkészített “csomag” áll a rendelkezésünkre, amiket használhatunk a munkánkhoz.
Ezzel az egyszerű példával talán könnyen érthető a dolog:
Tegyük fel, hogy szükségünk van egy webes alkalmazásra, ahol kiindulásnak kell regisztráció és a hozzá kapcsolódó alap dolgok (bejelentkezés, kijelentkezés, elfelejtett jelszó). Ha ezt nulláról szeretnénk lefejleszteni, az könnyen egy több napos munka lehet. A gyakorlatban, hogy legyen egy ilyen alap alkalmazás ami ezt tudja, lényegében 2 parancsot kell futtatnom:
- Projekt létrehozása
Mivel én Laravel keretrendszerrel dolgozom így első lépésként létre kell hoznom egy új, üres Laravel projektet - Autentikációs csomag telepítése Laravel-hez van a Breeze nevű hivatalos csomag, ami pont a fent leírtakat tudja. Továbbá van egy másik hivatalos, Jetstream nevű is, ami még ennél is több funkciót tartalmaz (2FA, csoportok kezelése, …)
Tehát pár perc alatt kész ez az alap autentikációs funkció. (Pont így álltam neki egy saját projektemnek is, amiről itt olvashatod az esettanulmányt, ha érdekel.)
Mitől lesz akkor ez egyedi fejlesztés? Attól, hogy kombinálhatjuk az egyedi kódunkat az ilyen telepíthető csomagokkal. Sok esetben “nem kell újra feltalálni a kereket”, de sok esetben egyedi funkciókat kell létrehozni és ami a legfontosabb, ezeknek együtt kell működniük. Van olyan is, hogy egy csomag 90%-ban tudja azt, amire szükségünk van, ilyenkor is nyugodtan használhatjuk azt, csak kicsit hozzá kell nyúlni, hogy pontosan azt tudja, amit mi szeretnénk.
Filament
Ahogy írtam, én ezt a csomagot használom a projektjeim admin felületeinek kialakításához. Viszont nem csak admin felületekhez lehet használni. Illetve lényegében nem is simán egy csomagról van szó, hanem egy csomag gyűjteményről. Az egyes csomagokról írok bővebben is, de ilyen komponensekre kell gondolni: űrlapok, táblázatok, értesítések, …
A technikai részletekbe nem szeretnék belemenni, de azt azért szerintem érdemes leírni, hogy a Filament a TALL Stack-re épül. Mit is jelent ez? A TALL egy mozaikszó, ami az alábbi 4 keretrendszerre utal: Tailwind CSS, Alpine.js, Laravel, Livewire. Ez egy népszerű, modern kombináció, ami lehetővé teszi dinamikus, gyorsan fejleszthető és karbantarható alkalmazások készítését.
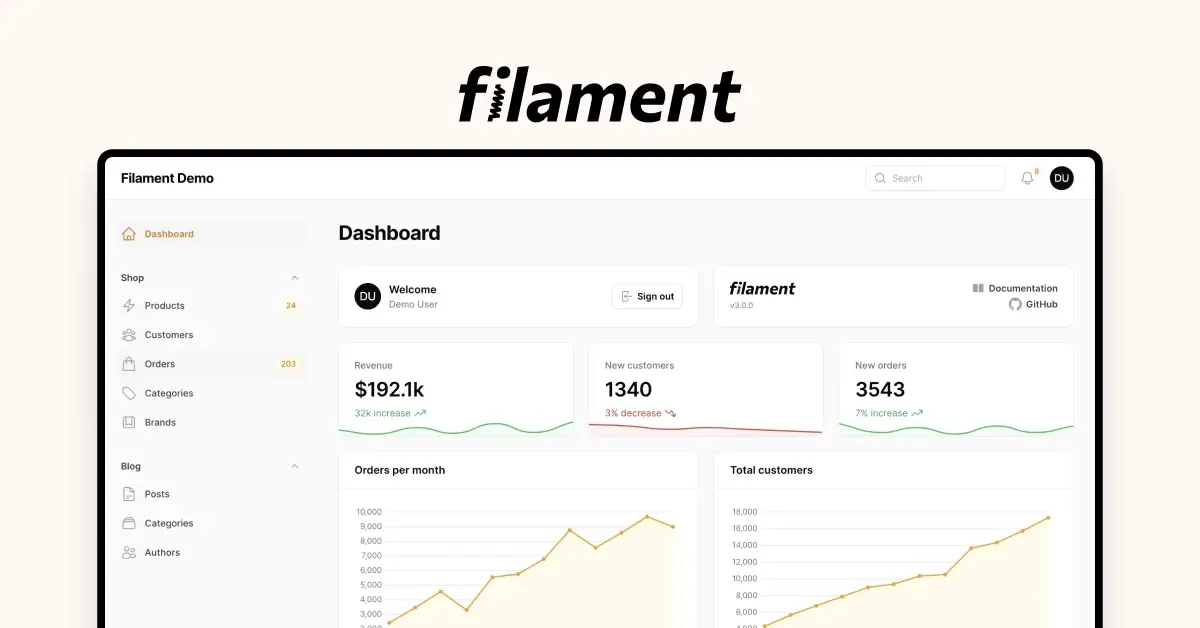
A Filament-hez elérhető egy online demo felület is, ahol megnézhetjük egy példán keresztül, hogy hogy is nézhet ki egy ilyen admin felület: https://demo.filamentphp.com/

A demo oldalon látott elemeket (és még sok továbbit) úgy variálhatjuk, ahogy csak szeretnénk és természetesen egyedieket is létrehozhatunk.
A Filament részei
Már említettem, hogy igazából egy csomag gyűjteményről van szó. Nézzük meg, hogy milyen csomagokat tartalmaz:
- Panel Builder
A panel builder az lényegében az összes komponens összecsomagolva. Ha admin felület készítéshez használjuk a Filamentet, akkor csak ezt a csomagot kell telepítenünk és ebben benne lesz minden. - Form Builder
Könnyedén készíthetünk űrlapokat a segítségével. Több, mint 25 komponenst tartalmaz (Inputok, elrendezések,...) - Table Builder
Interaktív, jól optimalizált táblázatokat hozhatunk létre vele, rengeteg extra funkcióval. (Pl.: keresés, szűrés, rendezés, lapozás, …) - Notifications
Értesítések megjelenítése a felhasználóknak - Actions
Interaktív felugró ablakok és műveletek létrehozása - Infolist Builder
Információk megjelenítése - Widgets
Statisztika ás diagram widget-ek készítése

Tehát ha mi például csak egy szép, interaktív táblázatot szeretnénk létrehozni a Filament segítségével, akkor elég csak azt a csomagot telepíteni és használni. Ezért is nem csak egy admin felület kialakítására alkalmas eszközről beszélünk, hanem lényegében bármilyen alkalmazásba felhasználhatjuk, akár csak egy részét.
A fenti listában csak nagyon nagy vonalakban vázoltam az elérhető komponenseket, de egy egészen nagy gyűjteményről van szó. Továbbá fontos, hogy ezeket a komponenseket nagyon részletesen személyre is lehet szabni.
Plugin-ok
A fenti “gyári” komponensek mellett rendelkezésre állnak továbbiak is, amiket a közösség (vagy akár maga a Filament csapat) fejlesztett. Ezek között vannak fizetősek is, de a legtöbbjük ingyenes. A teljes lista itt található: https://filamentphp.com/plugins
Egyedi fejlesztés
Egy Filament admin felület felépítéséhez kódot kell írnunk, nem egy “összekattintgatható” dologról van szó. Viszont egy-egy komponens használatához csak 1-2 sorra van szükség, így rengeteg időt spórolhatunk meg. Szóval ezt a részt is már egyedi fejlesztésnek hívnám, de az igazán egyedi dolgok még csak ezután jönnek.
Ha például nem áll rendelkezésre olyan komponens vagy funkció, amire szükségünk van, akkor azt le kell fejleszteni. De ebben is nagyon jó partner a Filament. Lényegében bárhogy testreszabhatjuk és bárhova könnyedén illeszthetünk teljesen egyedi elemeket és funkciókat. Tényleg nincs szinte semmilyen korlátozó tényező ilyen szempontból sem. Többek között ebben rejlik az egyedi fejlesztés ereje.
Ha tetszett a bejegyzés kérlek értékeld itt lentebb. Ha nem tetszett, akkor is nyugodtan nyomj rá a megfelelő emojira. Köszönöm! 🙂
Hogy tetszett ez a bejegyzés?
További bejegyzések

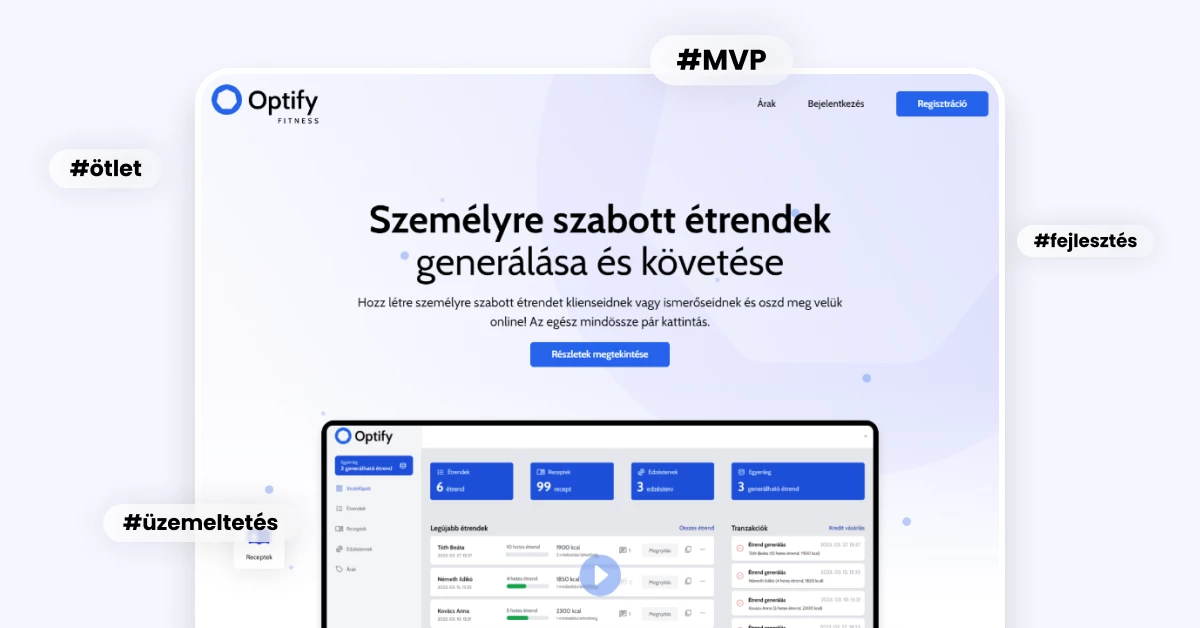
Egyedi webalkalmazás (SaaS) fejlesztése - Optify Fitness esettanulmány
Egyedi fejlesztésű online szolgáltatás készítésének esettanulmánya az ötlettől az élesítésig.

Mitől függ egy bemutatkozó weboldal ára - Árkalkulátorral
Milyen szempontok befolyásolják egy weboldal elkészítésének az árát? Ezeket igyekeztem összeszedni és készítettem egy kalkulátort is.

A data36 redesign-jának esettanulmánya
Mester Tomi data36 nevű, adatelemzéssel foglalkozó oldalát terveztem újra. A teljes folyamat, előtte-utána képek és Tomi véleménye is a bejegyzésben.

Hogy dolgozom szabadúszó webfejlesztőként?
Egyedi fejlesztés, egyedi webdesign alapján. Ahogy én csinálom.

1,5 év szabadúszóként
2021. március 1-én kezdtem bele az egyéni vállalkozásomba, a Pánácz Design-ba. Összeszedtem, hogy mi történt az eltelt másfél évben.

Milyen szoftvereket használok szabadúszó webdesignerként?
Ebben a bejegyzésben azt szedtem össze, hogy milyen szoftvereket, szolgáltatásokat használok szabadúszóként a munkámhoz.

1 perc, 10 perc, 1 óra kihívás - VIDEÓVAL
Webdesign készítés 1 perc, 10 perc és 1 óra alatt. Az egész folyamatot megnézheted egy YouTube videón keresztül is.

Redesign koncepció: legnagyobbvallalkozas.hu
Több helyen is kritizálták a legnagyobbvallalkozas.hu weboldal design-ját, ami az üzenete fényében érthető. Megterveztem, hogy szerintem hogy kellene kinéznie.

Redesign - Hogy csinálják a nagyok?
Netflix, Spotify, Dropbox és további nagy internetes cégek oldalai is folyamatosan változnak. Nézzük meg, hogy 2 év alatt milyen módosításokat csináltak.

Redesign koncepció: A minner.hu újratervezése
A redesign, azaz egy oldal újratervezése, újrarajzolása bizonyos időközönként szükséges lehet, mivel változnak a trendek, a technológia, a fogyasztói szokások stb.

Esettanulmány: Torma Valentin új weboldala
Torma Valentin az egyik legnépszerűbb magyar fitnesz YouTuber, így több tízezer emberhez jut el a videói által. Ebből a blogbejegyzésből megtudhatod, hogy készült el az új weboldala.

1 perc, 10 perc, 1 óra kihívás - Mennyi munka van egy webdesign-nal?
Webdesign készítés 1 perc, 10 perc és 1 óra alatt. Mennyi munka van egy design-nal és miért kerül annyiba amennyi? Ezekre a kérdésekre igyekszem válaszolni.

Animációk a weboldalon: Gagyi - Menő, Zavaró - Hasznos
Ebben a bejegyzésben a weboldalakon használt animációkat csoportosítom, elemzem. Melyek azok, amik elérik a kívánt hatást, és melyek azok, amik egyenesen rontják a felhasználói élményt?

“Olyan weboldalt szeretnék, mint az Apple-é!” Biztos?
Gyakran hallani a címben szereplő idézetet ügyfelektől, amikor az első egyeztetésekre kerül sor az oldaluk design-jának kialakításáról. Nézzük meg mi a gond ezzel a kijelentéssel és mire gondolhatnak igazából?

Első napom szabadúszóként
A saját vállalkozás elindításának egyik legnagyobb kérdése talán az volt, hogy honnan lesznek ügyfeleim? Hogy jutok majd el azokhoz az emberekhez, akiknek az én szolgáltatásomra van szüksége? Több ötletem is volt, ezekből kettőt az első nap el is sütöttem.
Hírlevél
Iratkozz fel a hírlevélre, így biztosan nem maradsz le az új bejegyzésekről!
