Pánácz Design Blog
“Olyan weboldalt szeretnék, mint az Apple-é!” Biztos?
Gyakran hallani a címben szereplő idézetet ügyfelektől, amikor az első egyeztetésekre kerül sor az oldaluk design-jának kialakításáról. Nézzük meg mi a gond ezzel a kijelentéssel és mire gondolhatnak igazából?

Te nem az Apple vagy
A legnagyobb gond a címben írt kijelentéssel, hogy te nem az Apple vagy. Jó eséllyel nem csúcskategóriás kütyüket gyártasz és árulsz. Az Apple és a te célközönséged nem ugyanazok az emberek. Az Apple ma már abban a kényelmes helyzetben van, hogy a termékeit a megjelenés napján milliók várják. Mindemellett dollár milliárdokat költ marketingre, melynek fontos része a weboldaluk is.
Tehát a fentiek tudatában valószínűleg nem ugyanaz a célod az oldaladdal és a forrásaid sem egyeznek meg az Apple-ével. Így kijelenthetjük, hogy nem túl jó ötlet lemásolnod az Apple oldalát, arról nem is beszélve, hogy valószínűleg csak egy “olcsó” utánzat hatását keltené.
Mire gondolhatnak akkor igazából?
Ahhoz, hogy erre a kérdésre megpróbáljunk választ adni, vizsgáljuk meg kicsit, hogy mit is tud ez a sokat emlegetett oldal. Ha beírjuk a böngészőnkbe a www.apple.com címet, a főoldalon az alábbi részeket láthatjuk: felül egy vékony, elegáns menüsor, alatta a húzótermék, az iPhone 12 rövid ismertetővel és egy képpel, majd sorba lefelé még 2 kiemelt, teljes oldal szélességű termék sáv, aztán utána már csak fél oldalszélességű csempéken további termékek, szolgáltatások. A főoldal, annak ellenére, hogy nyilván remek minőségű fotókat tartalmaz, semmi “wow” hatást elérő megoldással nem rendelkezik.
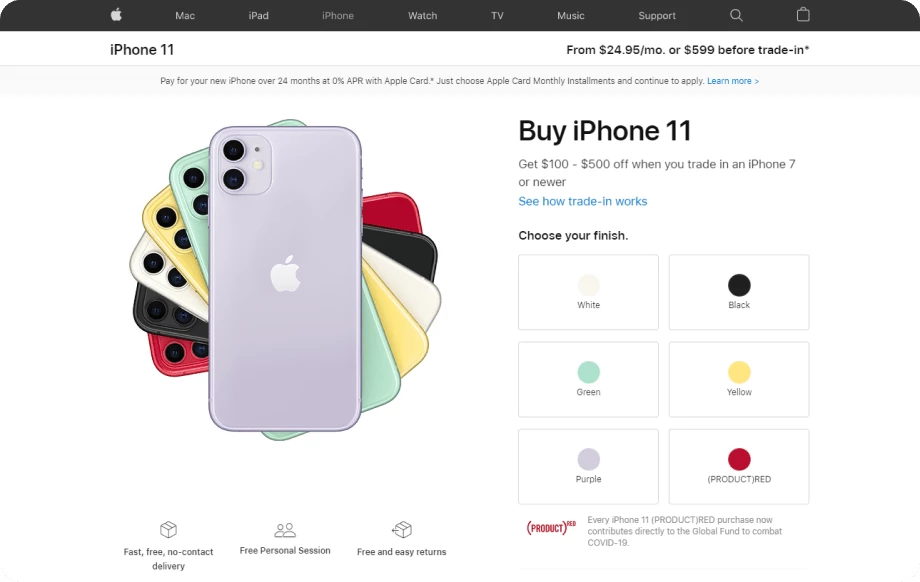
Ha végig nézzük az aloldalakat, akkor itt is könnyen észrevehető, hogy mely termékek az igazán fontosak az Apple számára. Ha például megnézzük az iPhone 11 aloldalát (https://www.apple.com/shop/buy-iphone/iphone-11) láthatjuk, hogy egy szépen összerakott, jól használható termék oldalról van szó, de igazából semmi extrát nem mutat fel.

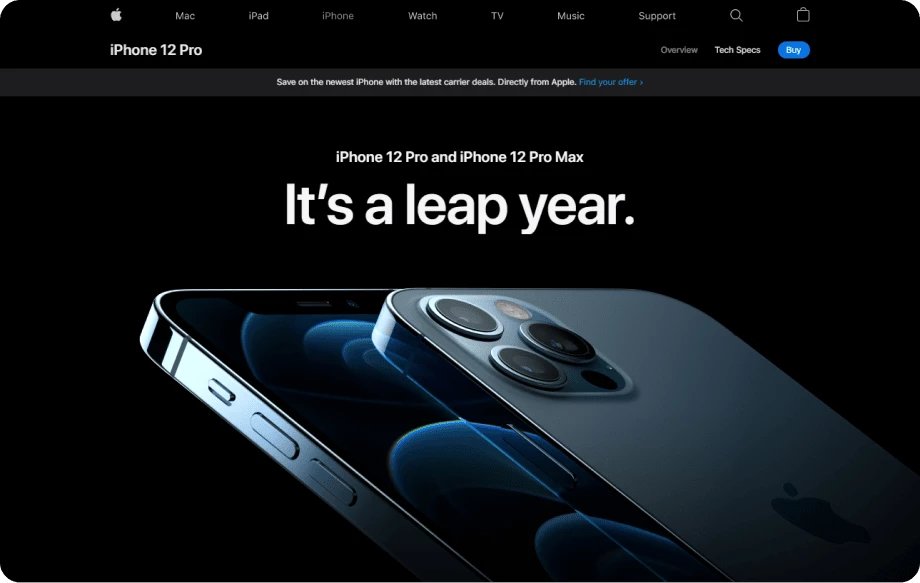
Viszont, ha benyitjuk az aktuális csúcskészülék oldalát (https://www.apple.com/iphone-12-pro/), akkor már értjük, hogy miért is példálózhatnak ilyen sokan az Apple weboldalával. Az iPhone 12 Pro és a sima 12 aloldala is tele van animációval, kreatív, ötletes megoldásokkal. A két oldal között a legnagyobb különbség, hogy a Pro esetében fekete hátteret használnak, ami által még prémiumabb érzetet kelt. Tehet jó eséllyel megtaláltuk, hogy mire gondolhat az ügyfél, amikor az Apple oldalát emlegeti.

Mi is ezeknek az oldalaknak a feladata? Nem túl nehéz kitalálni, hogy az adott termék tulajdonságait, kiemelt előnyeit hivatottak bemutatni és végső soron pedig az a cél, hogy megvegyük a terméket. A már említett iPhone 11 aloldallal szemben, az új iPhone-ok oldala brutálisan hosszú. Az eszköz szinte minden tulajdonságát egy stílusosan megjelenő kép, videó vagy egyéb elem prezentálja. Természetesen az oldal tetején a menüsávban folyamatosan megtaláljuk a vásárlás gombot, ha úgy döntünk, hogy kell nekünk ez az okostelefon.
De ami számunkra most fontos, az inkább az, hogy hogy mutatja be az okostelefon egyes tulajdonságait az oldal. Ahogy már írtam, ezek tényleg nagyon szépen összerakott animációk, képek, videók összegyúrása egy egésszé.
Ilyen mennyiségű és minőségű tartalom gyártása nagyon sok munka, ami ugye az Apple-nek nem okoz gondot a rendelkezésére álló pénz és munkaerő miatt. Viszont a te esetedben ez biztosan problémás lesz.
Mi az amit “elleshetek” akkor az Apple-től?
Azt tehát tisztáztuk, hogy nem azok a céljaid és a forrásaid, mint az Apple-nek. Viszont, ha kicsit távolabbról nézzük a dolgot, akkor az alábbi dolgokat a te oldalad tervezésekor is célszerű megvalósítani:
- Az arculatod (ha már van) egységes és következetes használata. Ha igazán profi megjelenést szeretnél, akkor az első lépés, hogy az arculatod elkészüljön, majd azt következetesen használd. Könnyen lehet, hogy a te arculatod nem ezt az Apple féle prémium érzést kell, hogy közvetítse, hanem a barátságos, elérhető értékeket.
- Ha már megvan az arculat, akkor az alapján, az oldal célját szem előtt tartva, egy látványos és jól használható webdesign tervezése a következő lépés. Ha ezt még szépen össze is építik weboldallá, akkor már van egy szép és funkcióit ellátó weboldalunk.
- Aki az Apple oldalával példálózik, ő még szerintem ezeken felül a kreatív, ötletes, menő animációkat szeretné viszontlátni az oldalán. Persze ezek könnyen zavaró és öncélú elemekké is válhatnak, ha nem megfelelően használjuk őket, így legyünk ezekkel is óvatosak.
Számomra ez a fő szempont egy weboldal tervezésénél, hogy meglegyen ez a “wow” érzés a látogatókban, de mégis egyszerű, könnyen használható és kiemelkedő megjelenésű honlap legyen a végeredmény.
Hogy tetszett ez a bejegyzés?
További bejegyzések

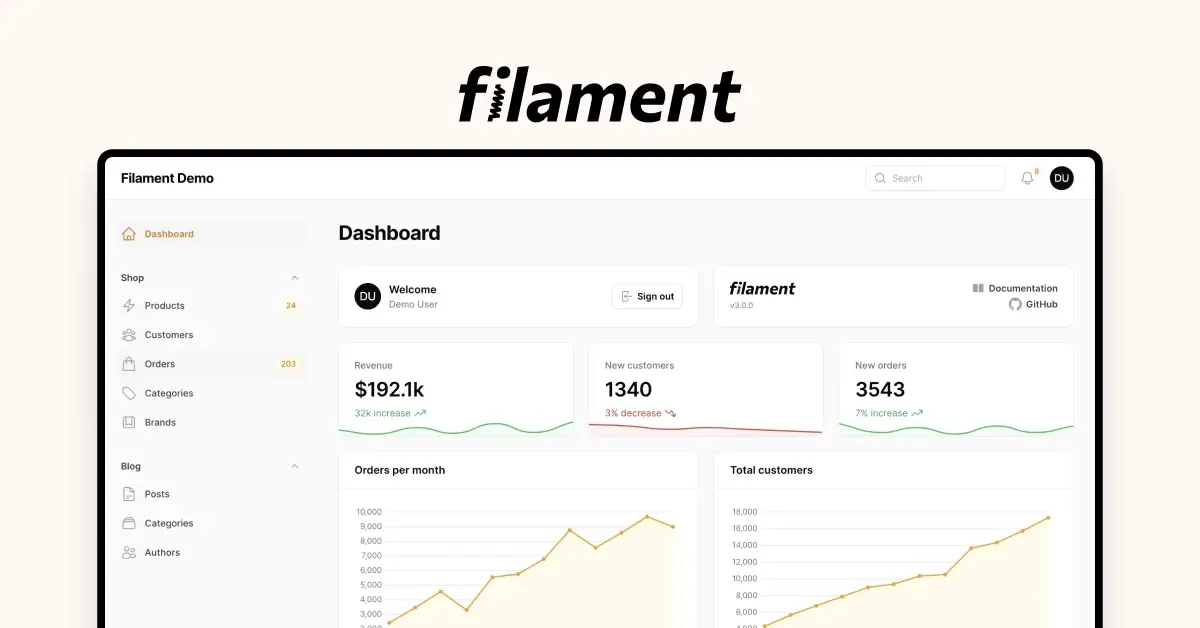
Admin felület egyedi fejlesztéshez - Filament
A Filament nevű admin csomag bemutatása és ezen keresztül betekintés az egyedi fejlesztés világába és néhány tévhit eloszlatása.

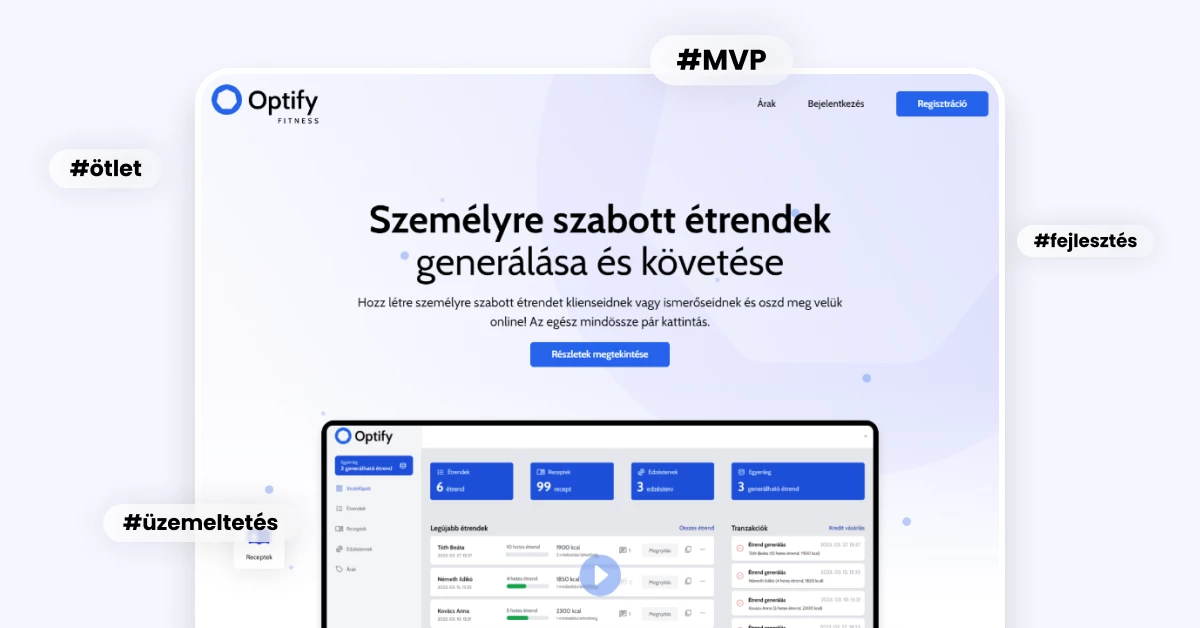
Egyedi webalkalmazás (SaaS) fejlesztése - Optify Fitness esettanulmány
Egyedi fejlesztésű online szolgáltatás készítésének esettanulmánya az ötlettől az élesítésig.

Mitől függ egy bemutatkozó weboldal ára - Árkalkulátorral
Milyen szempontok befolyásolják egy weboldal elkészítésének az árát? Ezeket igyekeztem összeszedni és készítettem egy kalkulátort is.

A data36 redesign-jának esettanulmánya
Mester Tomi data36 nevű, adatelemzéssel foglalkozó oldalát terveztem újra. A teljes folyamat, előtte-utána képek és Tomi véleménye is a bejegyzésben.

Hogy dolgozom szabadúszó webfejlesztőként?
Egyedi fejlesztés, egyedi webdesign alapján. Ahogy én csinálom.

1,5 év szabadúszóként
2021. március 1-én kezdtem bele az egyéni vállalkozásomba, a Pánácz Design-ba. Összeszedtem, hogy mi történt az eltelt másfél évben.

Milyen szoftvereket használok szabadúszó webdesignerként?
Ebben a bejegyzésben azt szedtem össze, hogy milyen szoftvereket, szolgáltatásokat használok szabadúszóként a munkámhoz.

1 perc, 10 perc, 1 óra kihívás - VIDEÓVAL
Webdesign készítés 1 perc, 10 perc és 1 óra alatt. Az egész folyamatot megnézheted egy YouTube videón keresztül is.

Redesign koncepció: legnagyobbvallalkozas.hu
Több helyen is kritizálták a legnagyobbvallalkozas.hu weboldal design-ját, ami az üzenete fényében érthető. Megterveztem, hogy szerintem hogy kellene kinéznie.

Redesign - Hogy csinálják a nagyok?
Netflix, Spotify, Dropbox és további nagy internetes cégek oldalai is folyamatosan változnak. Nézzük meg, hogy 2 év alatt milyen módosításokat csináltak.

Redesign koncepció: A minner.hu újratervezése
A redesign, azaz egy oldal újratervezése, újrarajzolása bizonyos időközönként szükséges lehet, mivel változnak a trendek, a technológia, a fogyasztói szokások stb.

Esettanulmány: Torma Valentin új weboldala
Torma Valentin az egyik legnépszerűbb magyar fitnesz YouTuber, így több tízezer emberhez jut el a videói által. Ebből a blogbejegyzésből megtudhatod, hogy készült el az új weboldala.

1 perc, 10 perc, 1 óra kihívás - Mennyi munka van egy webdesign-nal?
Webdesign készítés 1 perc, 10 perc és 1 óra alatt. Mennyi munka van egy design-nal és miért kerül annyiba amennyi? Ezekre a kérdésekre igyekszem válaszolni.

Animációk a weboldalon: Gagyi - Menő, Zavaró - Hasznos
Ebben a bejegyzésben a weboldalakon használt animációkat csoportosítom, elemzem. Melyek azok, amik elérik a kívánt hatást, és melyek azok, amik egyenesen rontják a felhasználói élményt?

Első napom szabadúszóként
A saját vállalkozás elindításának egyik legnagyobb kérdése talán az volt, hogy honnan lesznek ügyfeleim? Hogy jutok majd el azokhoz az emberekhez, akiknek az én szolgáltatásomra van szüksége? Több ötletem is volt, ezekből kettőt az első nap el is sütöttem.
Hírlevél
Iratkozz fel a hírlevélre, így biztosan nem maradsz le az új bejegyzésekről!
